Javascript Parentheses Objects . Parentheses can become more useful in situations where object literals might be interpreted as a block statement instead, e.g. The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. The grouping operator consists of a pair of parentheses around an expression that groups the contents. One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. In this article we will look at how this works and what advantages this might give us. A basic understanding of html and css, familiarity with javascript basics (see first steps and building. Javascript objects, square brackets and algorithms. Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: To return an object literal expression requires parentheses around expression:
from bunlong.github.io
Parentheses can become more useful in situations where object literals might be interpreted as a block statement instead, e.g. Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: The grouping operator consists of a pair of parentheses around an expression that groups the contents. To return an object literal expression requires parentheses around expression: One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. Javascript objects, square brackets and algorithms. The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. In this article we will look at how this works and what advantages this might give us. A basic understanding of html and css, familiarity with javascript basics (see first steps and building.
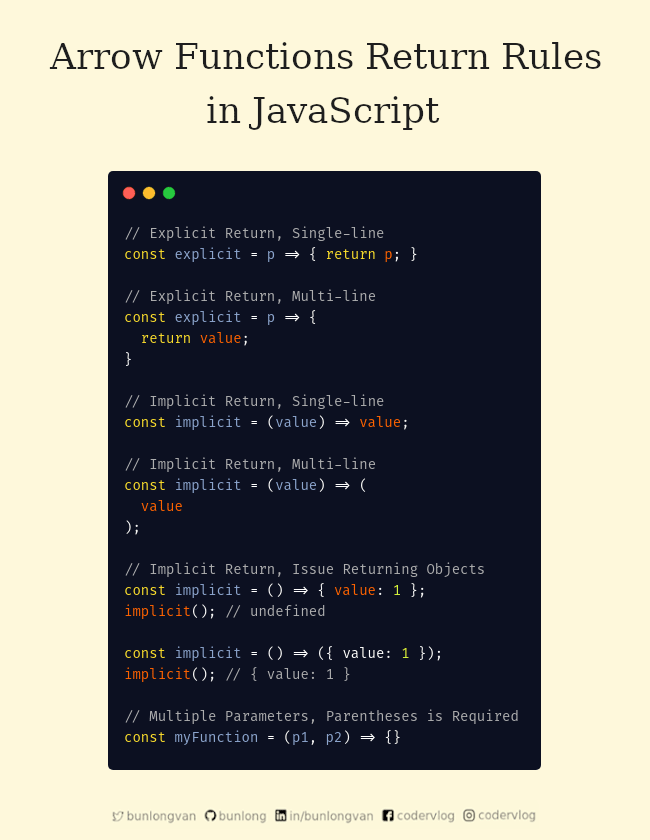
Arrow Functions Return Rules in JavaScript I'm Bunlong.
Javascript Parentheses Objects Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: In this article we will look at how this works and what advantages this might give us. A basic understanding of html and css, familiarity with javascript basics (see first steps and building. The grouping operator consists of a pair of parentheses around an expression that groups the contents. Javascript objects, square brackets and algorithms. To return an object literal expression requires parentheses around expression: The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. Parentheses can become more useful in situations where object literals might be interpreted as a block statement instead, e.g.
From www.youtube.com
Code Signal Reverse In Parentheses Javascript YouTube Javascript Parentheses Objects Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. In this article we will look at how this works and what advantages this might give us. A basic. Javascript Parentheses Objects.
From 9to5answer.com
[Solved] Why use parentheses when returning in 9to5Answer Javascript Parentheses Objects Parentheses can become more useful in situations where object literals might be interpreted as a block statement instead, e.g. The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. The grouping operator consists of a pair of parentheses around an expression that groups the contents. Objects are a discrete data. Javascript Parentheses Objects.
From bunlong.github.io
Arrow Functions Return Rules in JavaScript I'm Bunlong. Javascript Parentheses Objects In this article we will look at how this works and what advantages this might give us. The grouping operator consists of a pair of parentheses around an expression that groups the contents. Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: A basic understanding of html and. Javascript Parentheses Objects.
From javascript.plainenglish.io
How to Solve Valid Parentheses in JavaScript by Jordan Moore Javascript Parentheses Objects One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. Javascript objects, square brackets and algorithms. Parentheses can become more useful in situations where object literals might be interpreted as a block. Javascript Parentheses Objects.
From www.youtube.com
Valid Parentheses Algorithm in JavaScript YouTube Javascript Parentheses Objects Javascript objects, square brackets and algorithms. The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. The grouping operator consists of a pair of parentheses around an expression that groups the contents. In this article we will look at how this works and what advantages this might give us. Parentheses. Javascript Parentheses Objects.
From twitter.com
Apok on Twitter "RT ChrisStaud 📌 Understanding the 5 loops of Javascript Parentheses Objects One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. Javascript objects, square brackets and algorithms. To return an object literal expression requires parentheses around expression: The grouping operator consists of a pair of parentheses around an expression that groups the contents. A basic understanding of html and css, familiarity with javascript. Javascript Parentheses Objects.
From www.gosink.in
Javascript Constructors, Methods, Properties, and Accessors in Class Javascript Parentheses Objects One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: In this article we will look at how this works and what advantages this might give us. The first set of. Javascript Parentheses Objects.
From www.youtube.com
LeetCode 20 Valid Parentheses Easy Javascript YouTube Javascript Parentheses Objects The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. In this article we will look at how this works and what advantages this might give us. Parentheses can become more useful in situations where object literals might be interpreted as a block statement instead, e.g. The grouping operator consists. Javascript Parentheses Objects.
From medium.com
How JavaScript works the different ways of declaring a function + 5 Javascript Parentheses Objects Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. Parentheses can become more useful in situations where object literals might be interpreted as a block statement instead, e.g.. Javascript Parentheses Objects.
From www.scaler.com
JavaScript Builtin Objects Part 1 Scaler Topics Javascript Parentheses Objects A basic understanding of html and css, familiarity with javascript basics (see first steps and building. The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. Objects are a discrete data type. Javascript Parentheses Objects.
From itsourcecode.com
How JavaScript Merge Two Objects Techniques & Tips and Tricks Javascript Parentheses Objects To return an object literal expression requires parentheses around expression: A basic understanding of html and css, familiarity with javascript basics (see first steps and building. Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: The first set of parentheses contain the expressions to be executed, and the. Javascript Parentheses Objects.
From www.youtube.com
JavaScript What do empty parentheses () after a function declaration Javascript Parentheses Objects Javascript objects, square brackets and algorithms. One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. The grouping operator consists of a pair of parentheses around an expression that groups the contents. In this article we will look at how this works and what advantages this might give us. Objects are a. Javascript Parentheses Objects.
From dev.to
Leetcode Valid Parentheses (with JavaScript) DEV Community Javascript Parentheses Objects In this article we will look at how this works and what advantages this might give us. To return an object literal expression requires parentheses around expression: One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. The grouping operator consists of a pair of parentheses around an expression that groups the. Javascript Parentheses Objects.
From jscomplete.com
Block Scopes and the var/let/const keywords The Complete Javascript Parentheses Objects In this article we will look at how this works and what advantages this might give us. One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. The grouping operator consists of a pair of parentheses around an expression that groups the contents. Objects are a discrete data type in the same. Javascript Parentheses Objects.
From www.youtube.com
javascript variable in parentheses YouTube Javascript Parentheses Objects To return an object literal expression requires parentheses around expression: Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: A basic understanding of html and css, familiarity with javascript basics (see first steps and building. The grouping operator consists of a pair of parentheses around an expression that. Javascript Parentheses Objects.
From www.youtube.com
JavaScript In JavaScript, does it make a difference if I call a Javascript Parentheses Objects One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. In this article we will look at how this works and what advantages this might give us. A basic understanding of html and css, familiarity with javascript basics (see first steps and building. The grouping operator consists of a pair of parentheses. Javascript Parentheses Objects.
From plainenglish.io
JavaScript Algorithms Valid Parentheses (LeetCode) Javascript Parentheses Objects Objects are a discrete data type in the same way that each primitive is a data type, with one critical difference: Javascript objects, square brackets and algorithms. The first set of parentheses contain the expressions to be executed, and the second set of parentheses executes those expressions. Parentheses can become more useful in situations where object literals might be interpreted. Javascript Parentheses Objects.
From data-flair.training
JavaScript Regular Expression How to Create & Write them in Javascript Parentheses Objects The grouping operator consists of a pair of parentheses around an expression that groups the contents. One of the most powerful aspects of javascript is being able to dynamically refer to properties of objects. A basic understanding of html and css, familiarity with javascript basics (see first steps and building. To return an object literal expression requires parentheses around expression:. Javascript Parentheses Objects.